¿Te interesa más tener la versión móvil de tu web o hacer una nueva que se adapte a todos los dispositivos? Descubre la diferencia entre ambas opciones
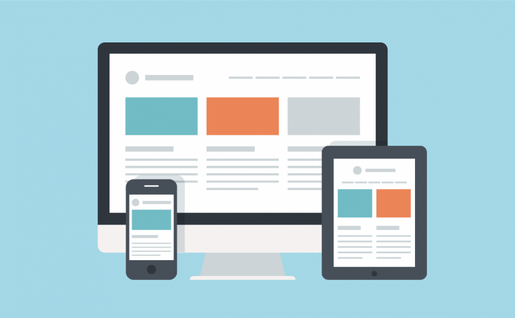
Cada día, millones de usuarios se conectan a Internet desde diferentes dispositivos, pero cada vez más, lo hacen desde dispositivos móviles, esto es, smartphones y tablets. El cambio en el tamaño de pantalla y resolución de la misma entre una smart TV y un smartphone por ejemplo, es algo a tener en cuenta a la hora de visualizar una web. La navegación utilizando un tipo u otro de dispositivos cambia de forma radical y es por ello que la experiencia de usuario que ofrezca nuestra web debe adaptarse a todos los formatos.
A pesar de esta evidencia, muchas compañías siguen viendo los dispositivos móviles como algo sin demasiada importancia y piensan que con tener una web de escritorio, con que pueda visualizarse en móvil, es suficiente. Cabe destacar tres principales problemas: un tiempo de carga demasiado largo para las web de escritorio en dispositivos móviles, las descargas y el formato, que obliga al uso del zoom para ver los detalles.
Si la forma de navegar del usuario ha cambiado, las marcas deberían tenerlo en cuenta. La tasa de rebote de una web no adaptada a móvil es debido a una mala experiencia de usuario y posiblemente, ya no vuelva.
Así que date prisa en hacer tu web accesible a todos los dispositivos. Seguro que has oido hablar del diseño responsive o adaptativo. Se trata de un sistema de programación flexible que permite que el código reorganice los elementos de la web adaptándolos a la resolución de pantalla donde están siendo visualizados. Pero ¿diseño responsive y adaptativo significa lo mismo?
Diferencias entre el diseño web adaptativo y el llamado «responsive»
Como ya mencionamos con anterioridad, el diseño web responsive, reestructura en la pantalla del dispositivo los elementos de la web para optimizar todo el espacio disponible y ofrecer una excelente experiencia de usuario.
Esto se consigue estableciendo unas medidas de ancho y márgenes de diseño en tamaños proporcionales, en lugar de establecer valores fijo en los pixeles. También se necesita utilizar «media queries» y hojas de estilo para poder fijar las CSS correspondientes a cada tamaño de pantalla.
Por ejemplo, un menú horizontal se convierte en vertical si se visualiza en smartphones, evitando los scrolls infinitos y organizando el contenido de una mejor forma. La única desventaja de esta técnica de diseño web es que los elementos no son redimensionables, como los vídeos y banners, que no cambian su tamaño dependiendo del dispositivo.
Un diseño web adaptativo, por otro lado, no es tan flexible como el responsive. Utiliza tamaños de pantalla preestablecidos (ordenador – 400×100 píxeles, empezando por 240×320 píxeles – dispositivos móviles). Un diseño adaptativo no necesita tanto código como uno responsive para sus CSS.
Es por ello que la opción más recomendada suele ser utilizar un diseño web responsive, aunque ello implique un tiempo extra en su desarrollo. La buena noticia es que actualmente existen editores web en cloud que nos permiten crear online este tipo de websites, sin conocimientos de programación y de forma rápida y fácil.
La tendencia hacia el responsive no es algo nuevo pero sí se ve como una forma más extendida para la futura creación de páginas web. Gracias a los nuevos modelos de editor, no es necesario aprender a programar o tener grandes presupuestos para diseñar tu web multi-dispositivo. Basta con tener unos minutos y seleccionar un contenido de calidad para tus visitantes.
Fuente: Puromarketing.com